本文概述:
- 拥有个人网站的优势是什么?
- “免费”网站背后的隐藏成本。
- 逐步指南:建立自己的个人网站的最简单方法。
- 实践:构建一个经济实惠的方法,创建一个时尚、功能齐全的个人网站。
- 拥有个人网站的优势是什么?
在当今数字时代,拥有个人网站带来了许多好处:
- 专业性: 个人网站是您在线展示自己的专业平台。您可以结构化地展示自己的技能、经验和成就。
- 增加可见性: 拥有个人网站可以让您掌控自己的网络世界的形象。您可以定制内容,突出自己的优势和专业知识,使他人更容易找到并了解您。
- 拓展人脉: 您的个人网站可以作为与同事、潜在雇主、客户或合作伙伴联系的中心枢纽。它为您提供了一个方便的平台来分享您的联系信息和作品集。
- 作品展示: 如果您从事创意或专业领域,个人网站是展示您作品的理想场所。无论是艺术、摄影、写作样本还是项目,网站都可以让您以有条理且视觉吸引人的方式展示您的作品。
- 控制和所有权: 与社交媒体平台或第三方服务不同,您对个人网站拥有完全的控制和所有权。您可以根据自己的偏好定制其设计、内容和功能,而不受算法变化或平台限制的影响。
- 职业发展: 设计精美的个人网站可以增强您的专业信誉,并为职业发展提供机会。它可以成为一个强大的工具,打动潜在雇主、招聘人员或正在研究您背景的客户。
- 学习和成长: 建立和维护个人网站可以是一次宝贵的学习经历。您可以在积极管理您的在线存在的同时,学习网页设计、内容创作、SEO优化和数字营销等技能。
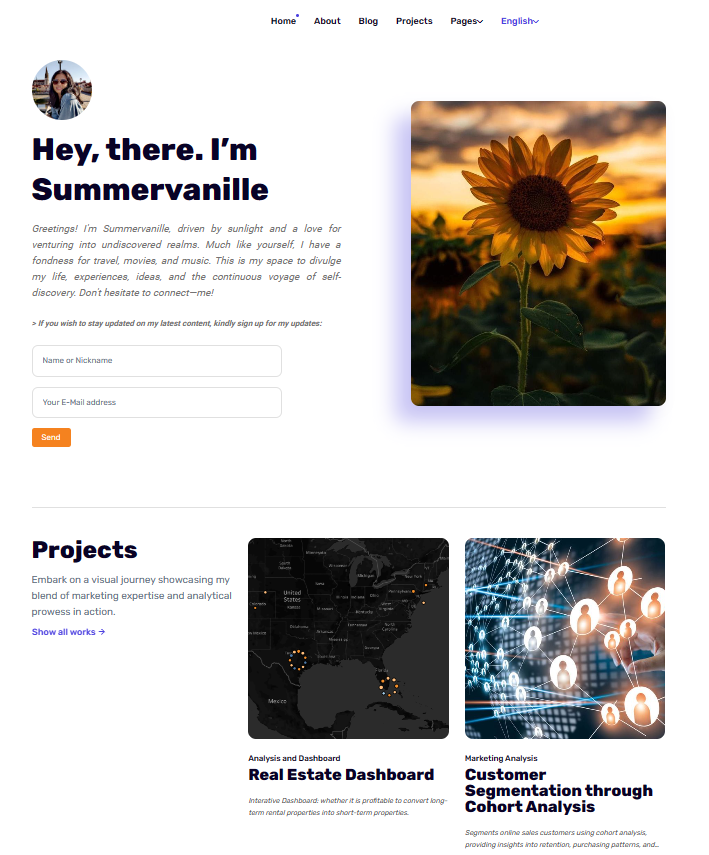
这些引人入胜的理由驱使我创建了我的个人网站。

图 1: 我的个人网站 - "免费"网站背后的隐藏成本
- 定义: 静态网站由固定内容的网页组成,对每个访问者都保持不变。内容手动编码到HTML文件中,除非站点所有者手动更新,否则不会更改。
- 技术:它们通常使用HTML、CSS,有时还会用到JavaScript。不需要服务器端处理或数据库集成。
- 优势:
- 简单易用:静态网站易于创建和部署,因为不需要服务器端处理。
- 速度快:由于不需要数据库查询或服务器处理,因此加载速度快。
- 安全性高:静态网站不容易受到黑客攻击,因为没有后端代码或数据库可以利用。
- 用例: 静态网站适用于具有固定内容的简单网站,例如作品集、落地页和信息网站。
- 定义: 动态网站根据用户交互、数据库查询或其他外部因素动态生成内容。内容可以根据每个访问者或特定标准进行更改。
- 技术:它们通常涉及服务器端脚本语言,如PHP、Python或Ruby,以及像MySQL或MongoDB这样的数据库。
- 优势:
- 互动性强:动态网站可以提供个性化内容、用户认证以及表单和电子商务功能等互动功能。
- 可扩展性:它们可以处理大量数据和复杂功能,非常适合强大的Web应用程序。
- 内容管理:动态网站通常使用内容管理系统(CMS),让站点所有者轻松更新和管理内容。
- 用例: 动态网站非常适合电子商务平台、社交网络、论坛、博客以及需要频繁更新内容或用户交互的任何网站。
- 域名:个人域名很重要,因为它为您的在线存在增添了专业性、控制力和可信度,同时增强了品牌推广和SEO工作;然而,它需要每年支付租赁和续费费用。
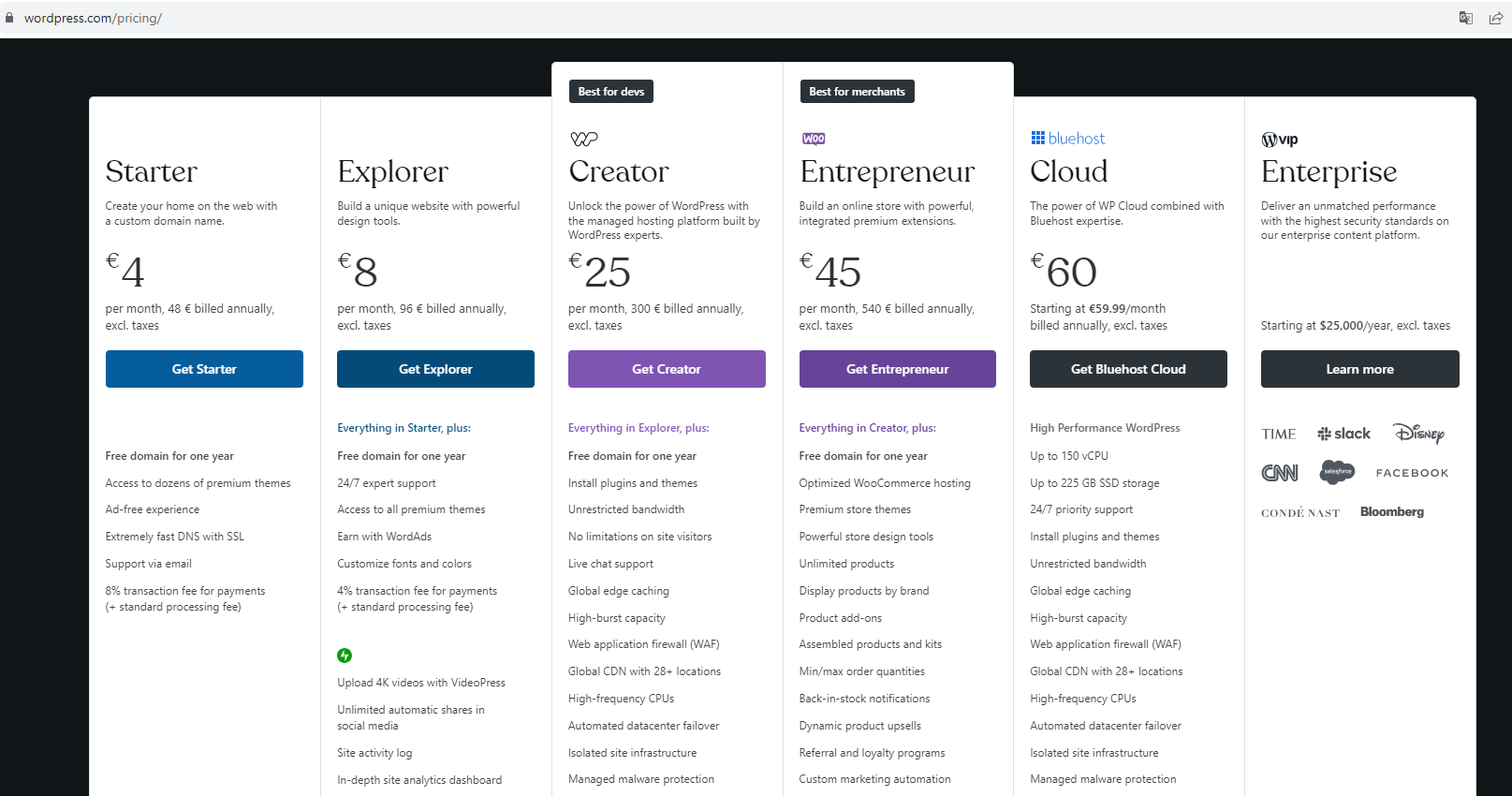
- “免费”平台: 许多平台如Wix、WordPress.com、Weebly和Google Sites提供免费的网站构建服务,但如果您希望自定义设计以适应您的内容、连接个人域名或使用其他个人功能,它们可能需要每月8至25美元不等的订阅费用。
- 💡指南:建立个人网站的最简单方法
首先,让我介绍建立网站的最简单方法,可以在短短2-3天内完成。
- 选择平台:选择一个适合您需求和技能的网站构建平台至关重要。虽然Google Sites提供简单易用性,但对于更灵活和专业的网站,WordPress通常是首选。
- 按照提供的步骤构建您的网站。请按照平台提供的指南进行操作,通常它会提供用户友好的指引,帮助您在短短几天内完成所有步骤。这里是来自WordPress构建网站的步骤链接。在这里,我就不复制粘贴内容。平台提供了视频和图片格式的解释,你能很方便地一步一步跟着做。
- SEO优化:通过添加相关关键词、描述和图像的alt文本来优化您的网站,以便提高在搜索引擎结果中的可见性。
- 定期更新:定期更新您的网站,发布新内容,如博客文章、作品集更新或新闻文章,以保持访客的关注并鼓励回访。
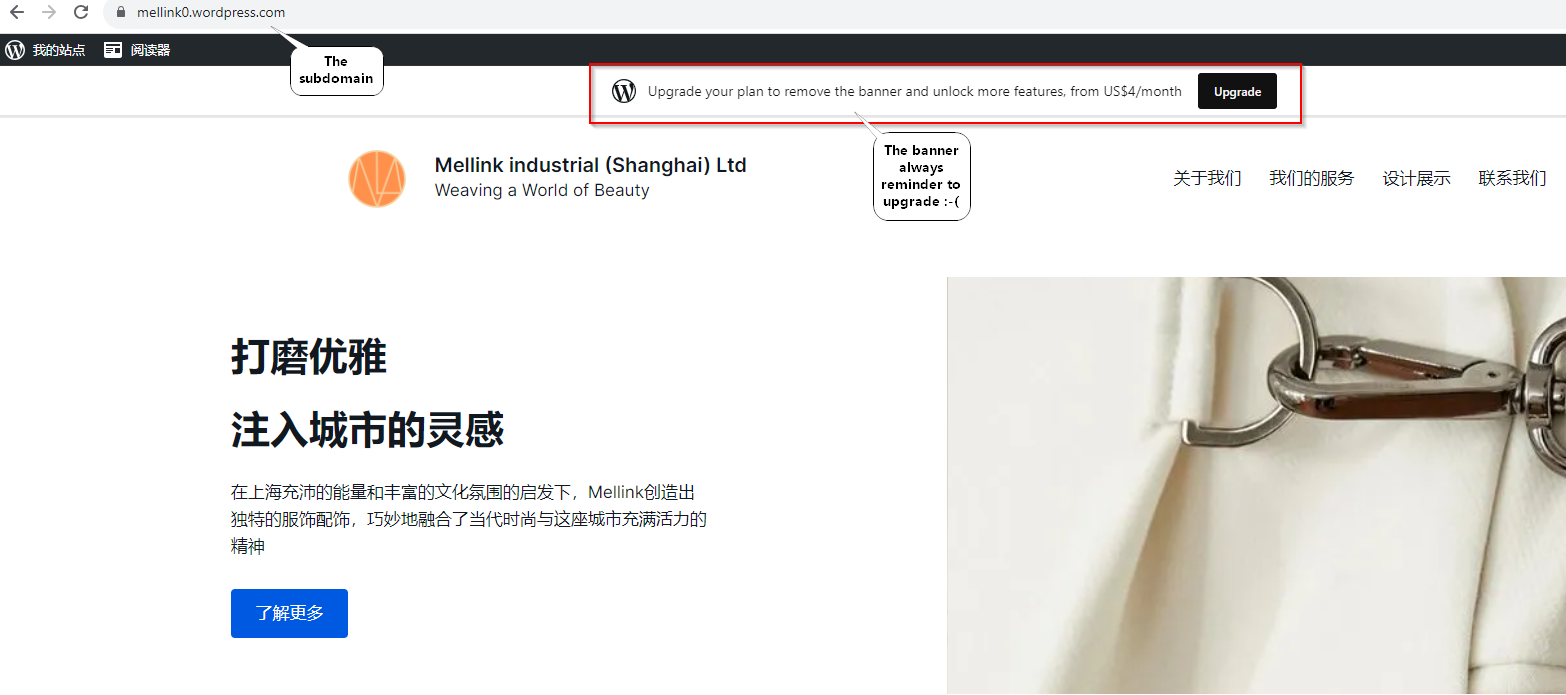
正如之前提到的,虽然对一些人来说可能是最简单的选择,但免费网站提供的个性化服务真的有限。如下图,我用WordPress的免费版本制作了一个网站,但是这样的网站看起来太廉价了。另一方面,我又并不想支付每月8美金的费用。

图 3: 用WordPress建的完全免费网站
- 🎀 实践操作:创建时尚、功能强大且经济实惠的个人网站
现在,我将说明如何仅通过每年10美元的域名租赁费用来建立和维护我的网站。
- 具备HTML和CSS的基本了解:HTML(超文本标记语言)和CSS(层叠样式表)通常被认为是初学者友好的语言,因为它们在网页开发中具有简单直接的语法和即时反馈。虽然创建复杂的设计可能需要持续的练习和经验,但构建基本网站只需要能够阅读和修改结构和属性,根据需要进行小的调整。
💡 在这里我推荐Coursera课程:Web Design for Everybody熟悉了之后,你可以在浏览网页时,通过右键 View page 来了解各个网页的制作方法和内容。

- 找到一个你喜欢的模板进行个性化:浏览模板网站,如GitHub(Jekyll主题)、ThemeForest或TemplateMonster,找到一个引人注目的模板,然后通过调整内容、颜色和布局来个性化它,创建一个反映您风格和目标的独特网站。凭借您对HTML和CSS的理解以及丰富的在线资源,您有能力根据自己的喜好和需求个性化网页。我使用免费应用程序Sublime来编写HTML和CSS代码,但您也可以使用您喜欢的任何工具。
- 在GitHub上创建一个仓库并上传所有网站材料:GitHub Pages是GitHub提供的一个免费服务,可以直接从GitHub仓库托管静态网站。
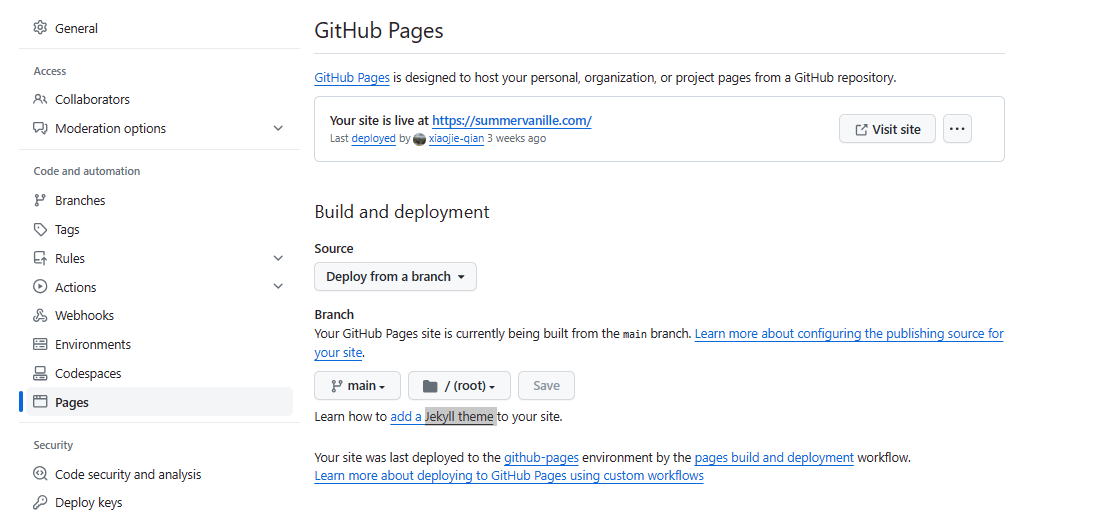
- 为您的仓库启用GitHub Pages功能,按照以下步骤操作:
- 导航到GitHub上的您的仓库(repository)。
- 单击仓库(repository)顶部的“设置”(Settings)选项卡。
- 向下滚动到“GitHub Pages”部分。
- 在“Source”下,选择您要用于GitHub Pages的分支。通常,您会选择“main”分支或“master”分支。
- 可选地,选择您的仓库(repository)中的一个文件夹作为您网站的根目录。
- 单击“Save”按钮。 GitHub Pages将构建您的站点,并为您提供发布网站的URL。

图 4: GitHub Pages设置
- 购买您自己的域名:由于您希望要一个专业的个性化域名,您可以在阿里云(Aliyun)这样的域名注册商平台买 example.cn 这样的一级域名(这个域名只有国内供应商才有),或其他提供各种域名扩展的国外平台。比较不同注册商的价格将帮助您找到一个符合您需求的经济实惠的选项。我的域名是通过namecheap平台购买的。只需在它们的网站上的搜索栏中输入所需的域名,它们将为您提供有关注册的可用性和价格信息。

图 5: 查询未被注册域名
- 将您的域名连接到GitHub Pages网站:
- 访问DNS设置:登录到您的域名注册商网站,然后导航到DNS设置或域名管理部分。
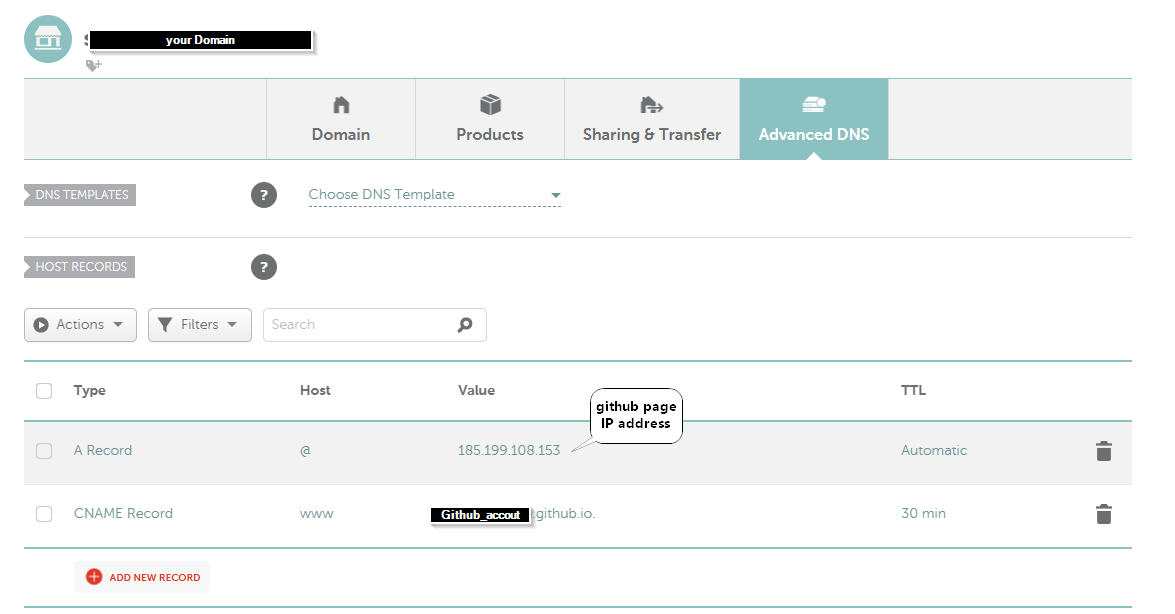
- 设置DNS记录:添加DNS记录以将您的域名指向GitHub的服务器。通常需要创建两个记录:
- - A记录:将A记录设置为GitHub的IP地址(185.199.108.153、185.199.109.153、185.199.110.153、185.199.111.153)。
- - CNAME记录:创建一个CNAME记录,将其指向您的GitHub Pages URL(用户名.github.io)。

图 6: DNS 设置
- 保存更改:保存DNS更改,这可能需要一些时间在互联网上传播。
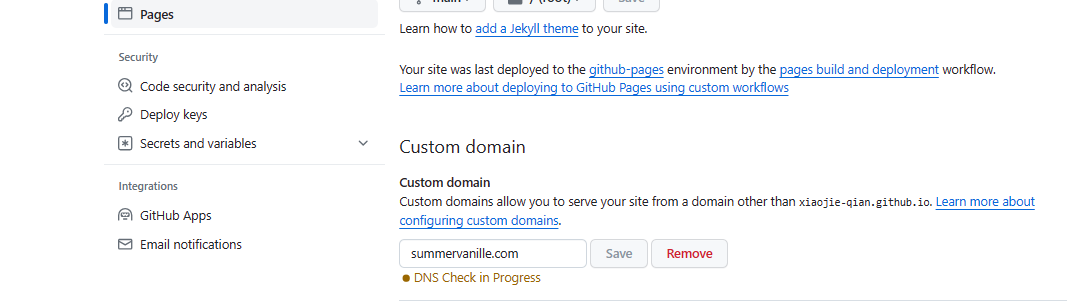
- 配置GitHub Pages:在您的GitHub存储库设置中,滚动到“自定义域”部分,并输入您的域名(例如,example.com)。

图 7: Github Pages 域名设置
- 强制启用HTTPS(可选):为了使用HTTPS保护您的网站,请在GitHub存储库设置中启用HTTPS强制。
- 验证配置:在进行必要的更改后,请验证您的域名是否正确连接到您的GitHub Pages网站,方法是使用您的域名(例如,example.com)访问它。
一旦DNS更改已传播并且您的域名已连接到GitHub Pages,访问者就可以使用您的自定义域名访问您的网站。
接下来,您可以将您的网站链接到Google Analytics以跟踪访客数据,并采用SEO实践来提高您的网站在搜索引擎结果中的可见性。我将在接下来的文章中介绍这些方法。
如果您对构建网站有任何疑问,请随时联系我。
- 具备HTML和CSS的基本了解:HTML(超文本标记语言)和CSS(层叠样式表)通常被认为是初学者友好的语言,因为它们在网页开发中具有简单直接的语法和即时反馈。虽然创建复杂的设计可能需要持续的练习和经验,但构建基本网站只需要能够阅读和修改结构和属性,根据需要进行小的调整。
网站分为静态网站和动态网站两种。它们代表着网站开发的两种不同方法,各自具有自己的优势和用例:
静态网站:
动态网站:
总结一下,静态网站简单、快速且安全,非常适合具有固定内容的简单项目。另一方面,动态网站提供更多的互动性、可扩展性和灵活性,因此是复杂Web应用程序和需要频繁更新内容或用户交互的站点的首选。
在本文中,我将专注于构建静态网站,因为它能够满足您所有的需求,并以简单、高效和经济实惠的方式提供您所期望的好处,包括展示您的作品集、项目和专业性。
如果您打算创建一个定制且专业的静态网站,通常需要一些费用。让我解释一下原因:

在本文的最后一部分,我将概述如何通过利用节省成本的策略和有效利用免费资源来实现最经济网站的目标。